What is a WordPress menu?
A WordPress menu consists of links to locations on your site. You can have an unlimited number of menus and submenus which you can display in different areas of your website. In addition, there are three types of menus: Primary Menu, Secondary Menu and Submenu. You can also create custom links with the URL and title of your choice.
>What are menus used for?
The main purpose of a WordPress menu is to provide visitors with a way of navigating around your site. It also provides you with another way to reinforce key messages through search engines. You can create unlimited menus and submenus, each with an endless number of custom links.
>What are the different WordPress menu types?
Primary Menu: This is the main navigation that appears in your site’s header area. Secondary Menu: You can have a secondary menu appear within or below your Primary Menu. Submenu: These are lists of links nested under other menus.
>Where are WordPress menus located within a site?
WordPress uses the ten main pages on your site as primary links for your menu. You can also include custom links to any other page on your website, whether that’s another page, a PDF document or an image. Those images link to actual posts or even entire categories of posts.
>What sort of things can WordPress menus include?
You can add links to any page, post or category on your site by using the featured image. If you’re not a coder and want an even more custom touch for your menu items, you might consider asking a web designer to create them for you. You can also add links directly to your site as well as external links such as those you might find on the world wide web.
>What’s so important about customizing my WordPress menu?
Customization is key to getting a high search engine ranking and keeping visitors engaged and on site. You can build a simple, easy to navigate and clear website which visitors can easily follow round your site. You can also include post categories in your menu which allows users to drill down through specific content on your site.
>What are the main parts of a WordPress menu?
On the left hand side, you’ll see an area where you can add new menus and submenus displaying titles and descriptions for each. Then you’ll see an area where you can set the Primary and Secondary menus and even include images for each one. You can drag and drop items to your menu or submenu – drag an item over to a different place, and release the mouse button. This moves it to its new location. Items which are already placed in the menu won’t be reorganized and will remain where they’re at.
Here are 3 easy methods for creating custom menus in WordPress.
– 1 – Use WordPress’ Built-in Functionality for Basic Menus
WordPress menu creation is as easy as dropping a menu item or adding a submenu. Let’s take a look at how to create custom menus from the Dashboard:
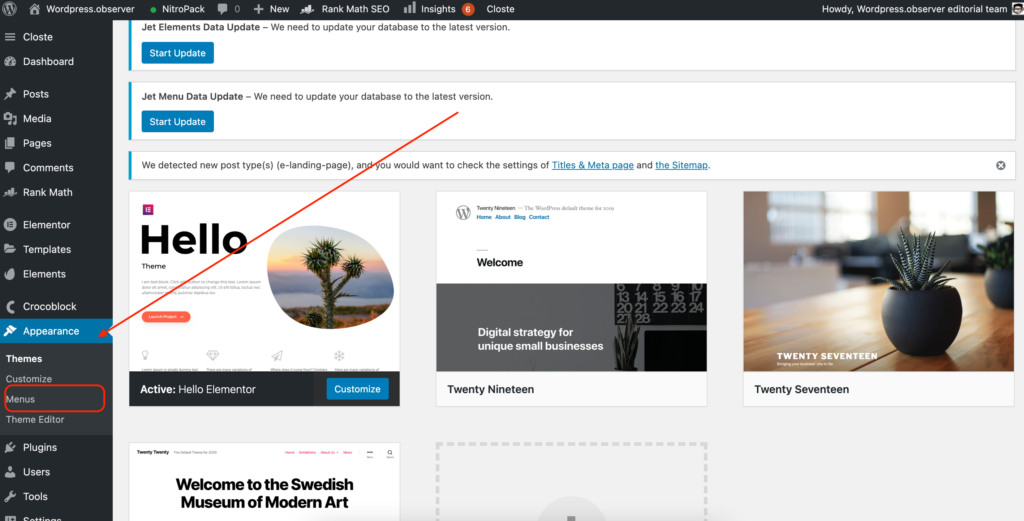
Navigate to Appearance > Menus in your site’s Admin area.

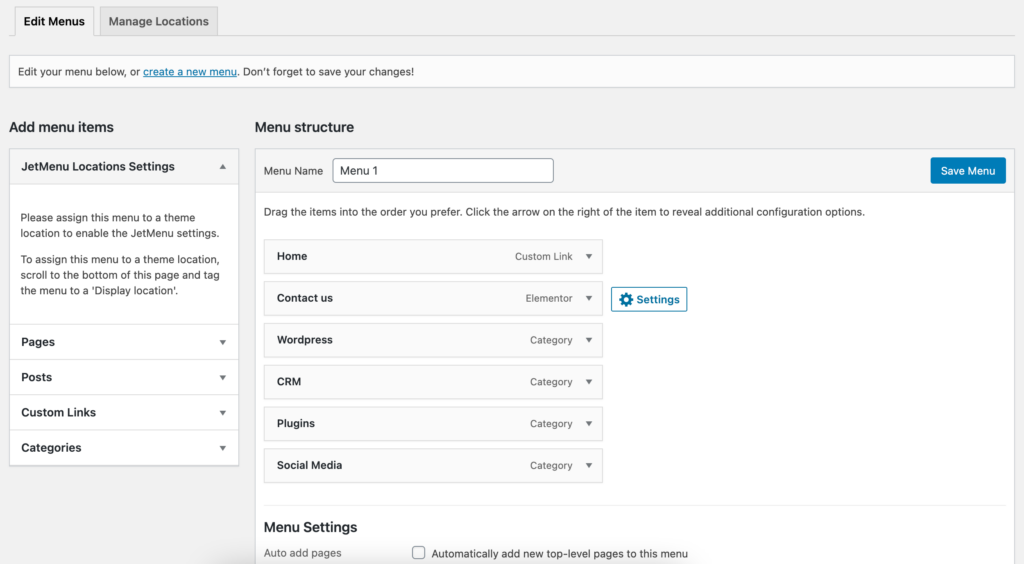
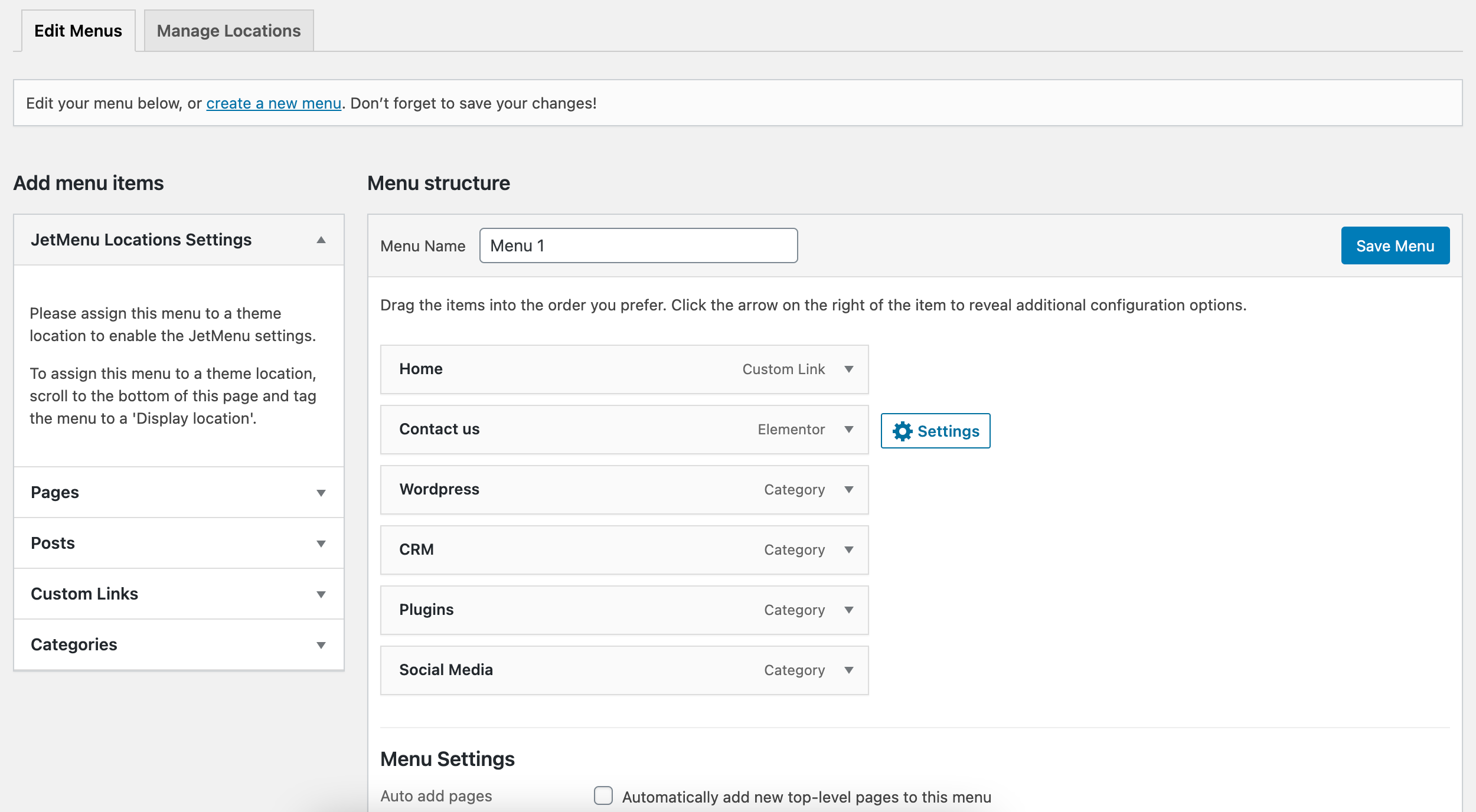
Give your menu a name and add any custom links in the left column. WordPress will autocomplete the URLs for you, but you can also add a target window with a different browser action from the Link Target dropdown.
Adding items is easy: just click on Add Item > Link from existing site or Add Item > Custom link and type in the URL you want to add. The Add Submenu button will let you insert a submenu.
Add and rearrange your menu elements using drag and drop or relevant links from the Links section of the left column, which lists all pages and links on your website. When finished, click on Save Menu at the top of the Menus interface.
With that, your menu is ready. You can now access it in the Appearance > Menus section of your site’s Admin area.

When you need to edit or delete items in your custom menu, navigate to Appearance > Menus and select the relevant entry from the left column underneath “Custom Menu 1.” Click on the pencil icon next to your menu item and make any changes needed, then hit Update Menu at the top of the Menus interface.
– 2 – Use a Plugin for Better Menu Functionality and Control
The second method requires you to install a plugin that will let you easily add or remove pages from your menu as well as display it in a more visually appealing way. We recommend the ‘Simple Custom Menu’ plugin because it’s lightweight, easy to use and will provide you with all the functionality and options that you’re looking for. To install the plugin:
Navigate to the Plugins section of your WordPress site’s Admin area. Click on Add New at the top to open a search bar where you can type in ‘Simple Custom Menu’ to find the plugin. Click on Install Now to download and install the plugin. Click on Activate Plugin after it’s finished installing.
To create a menu, navigate to Appearance > Menus in your site’s Admin area, then click on ‘Simple Custom Menu’ under Available Plugins at the top of the left column. Click on Menu Name to give your menu a custom name, then click on Create Menu.
Enter a title for your menu and select Custom Structure from the dropdown menus next to Parent Item, Include Submenus and Sort Order respectively.
THE THIRD EASY METHOD CREATE WORDPRESS MENU
And the third easy way to create a menu is to use a plugin (which we recommend to our users) called Jetmenu By Crocoblock. This plugin is really easy to use and allows you not only to create a menu, but also to assign pages, posts, or products as children of the main category.

This plugin has several useful features such as:
-Your menu can be created by drag and drop items. To add new items, all you need to do is:
-Drag and Drop Items:
-Fields to input new categories:
-Options to choose your preferred form of text:
Crocoblock also offers a number of customizations such as:
-Menu width:
-Font size and color:
-Border radius:
-Bevel effect:
-Alignment for the menu – you can align your menu to the left, center or right side of a page. If you want to split your menu into columns, check out Jetmenu Tags extension:
-Colors:
-Menu Layout:
And if you’re using Jetmenu Tags, check out these options:
For more information about how to use this plugin and its features please visit the official page of Crocoblock. This page explains in detail everything that you need to know about how it works, how it is used and all the features that you can access.
What do you think about this Easy way to create a menu with a plugin? Do you know any other easier method to create a WordPress menu? Please drop us a comment in the section below.
If you want to know more about the plugin Jetmenu By Crocoblock.… then you should read our next article.

Leave a Reply